今天我們就來練習爬取階層選單巡覽的網站吧~
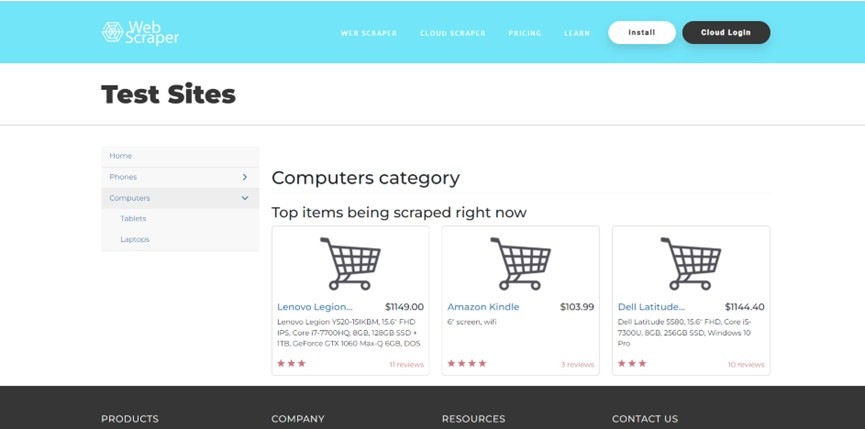
本次練習網址為:https://www.webscraper.io/test-sites/e-commerce/allinone

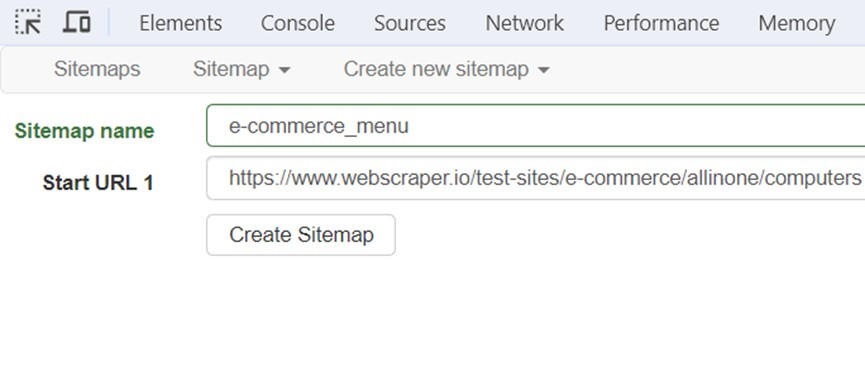
在Web Scraper新增一個名為e-commerce-menu的網站地圖
這裡需要新增兩層Link類型、一層Element類型和一層Text類型選擇器,共有四層。
1.在瀏覽器展開選單的computers選項。
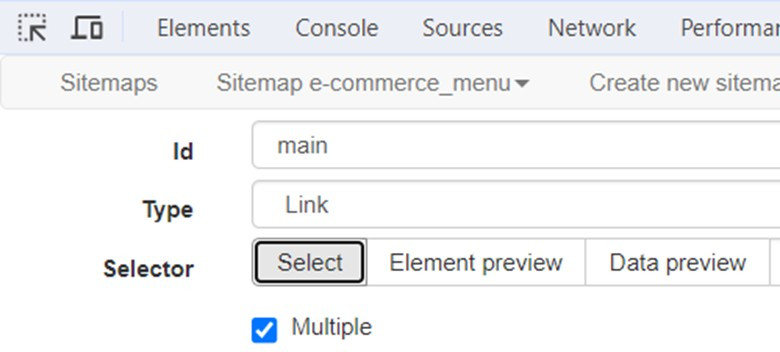
2.新增選單第一層選項的CSS選擇器節點,點選Add new Selector,在Id輸入main,Type點選Link,點選Multiful多筆紀錄後,按Select鈕。
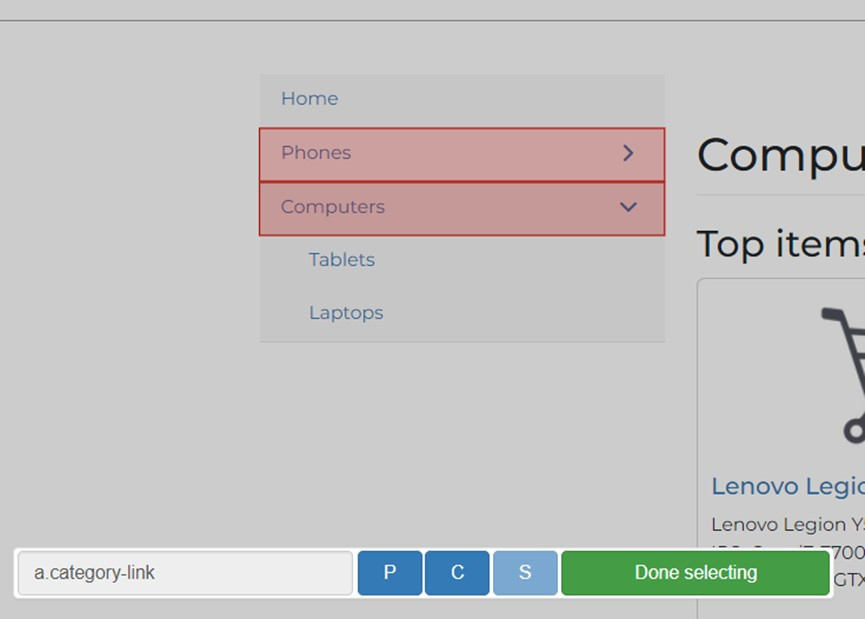
3.在網頁移動游標,點選主選單的兩個<a>標籤,按Done selecting完成選擇,可在下方欄位輸入CSS選擇器,按Save selector儲存。
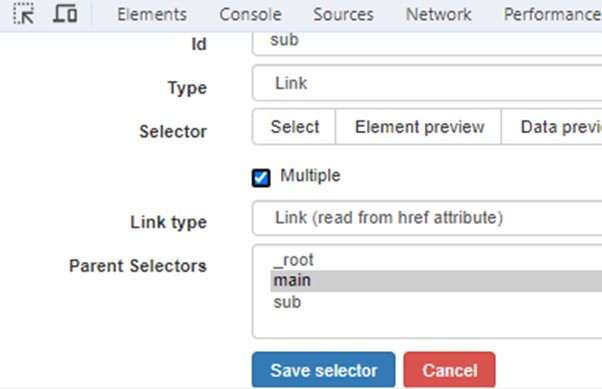
4.切換至下一層路徑_root/main,點選Add new Selector新增選單第二層選項的CSS選擇器節點。在Id輸入sub,Type欄選擇Link,勾選Multiful,確認上方已經展開第一層選單的computers選項後,按Selector鈕。
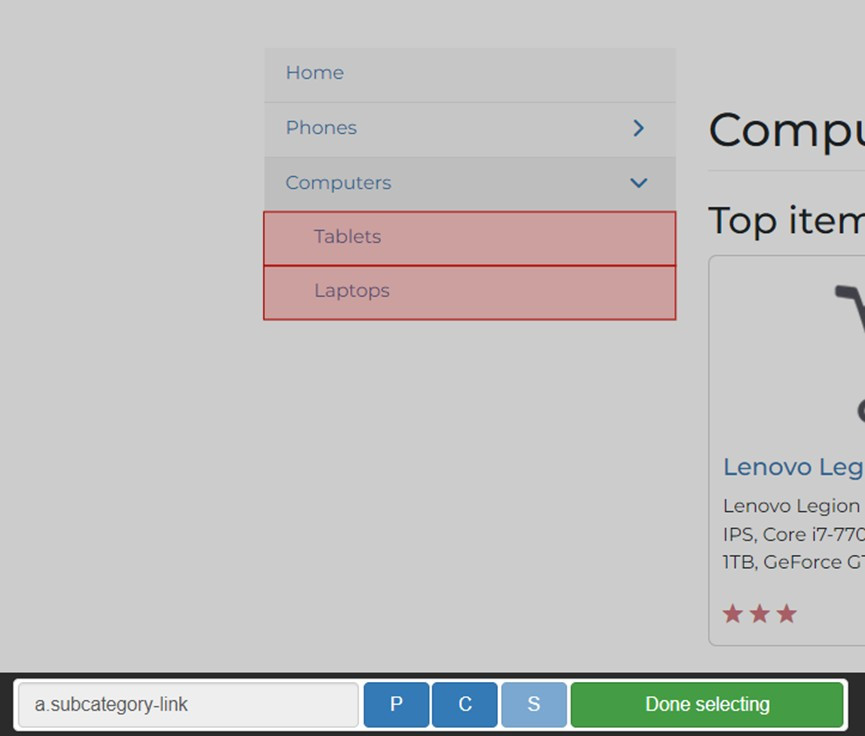
5.選擇第二層選單的兩個項目,Done selecting完成選擇後,點選Save selector儲存。
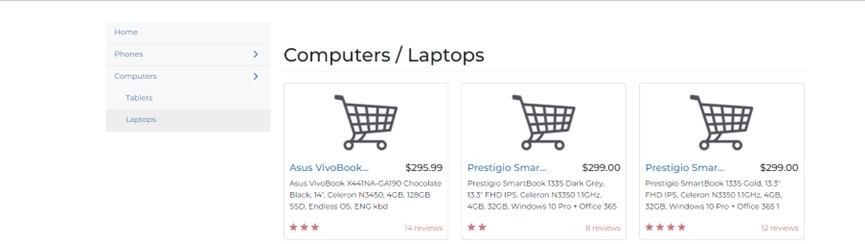
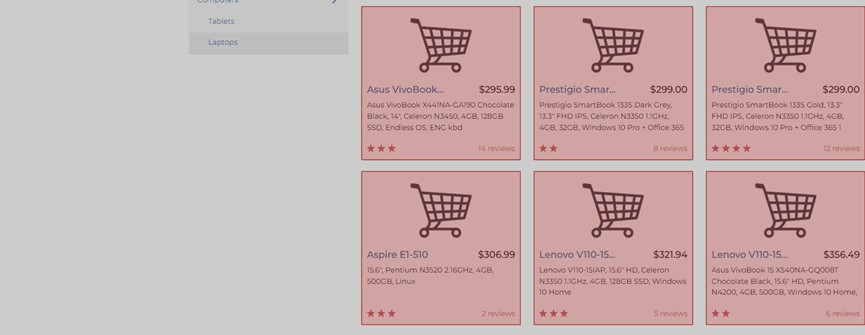
6.切換至_root/main/sub路徑,接著在上方點選Computer/Laptops選項顯示此分類下的商品清單,如下:
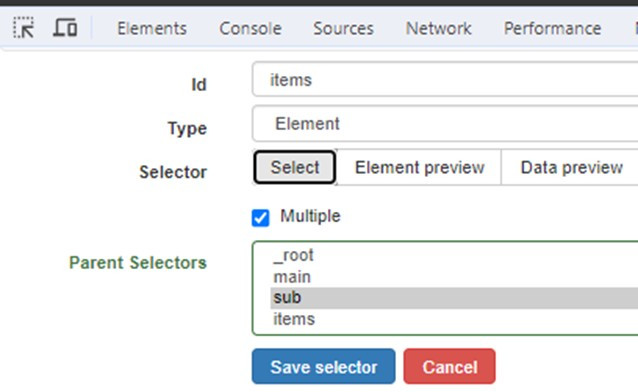
7.點選Add new Selector新增選擇項目的CSS選擇器,在Id欄輸入名稱items,Type欄選Element類型,勾選Multiful多筆紀錄,按Select鈕。
8.移動游標,選擇所有方框後按Save selector鈕。
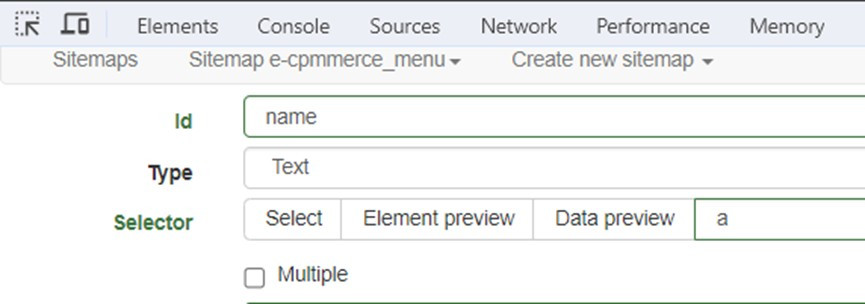
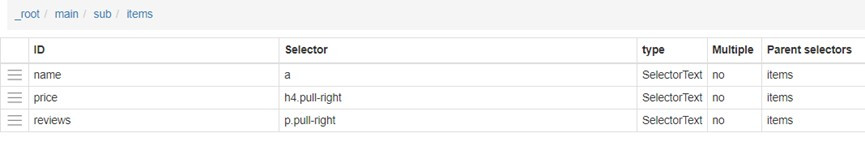
我們準備新增擷取每筆紀錄欄位的選擇器,點選Add new selector紐,在Id欄輸入名稱name,Type欄選Text,按Select鈕,選超連結商品名稱,按Done selecting完成選擇,再按Save selector鈕儲存。
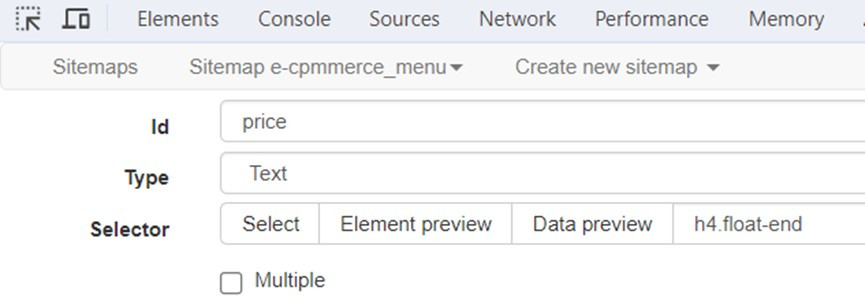
點選Add new selector紐,在Id欄輸入名稱price,Type欄選Text,按Select鈕,選取價格,按Done selecting完成選擇,再按Save selector鈕儲存。
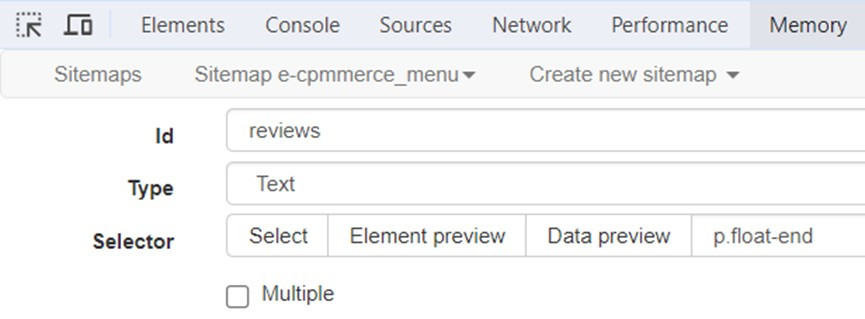
點選Add new selector紐,在Id欄輸入名稱reviews,Type欄選Text,按Select鈕,選取評價,按Done selecting完成選擇,再按Save selector鈕儲存。

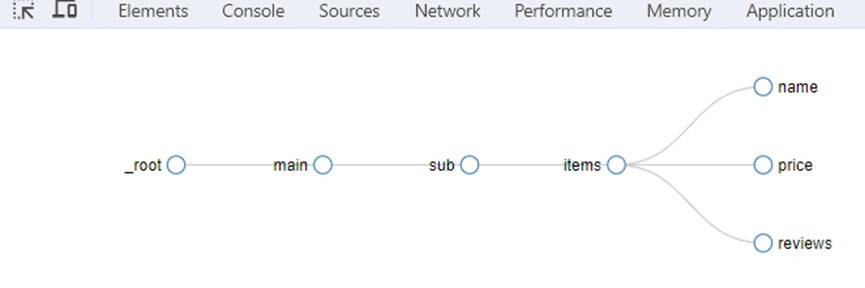
執行Sitemap- ecommerce_menu>Selector graph命令,檢視節點樹。
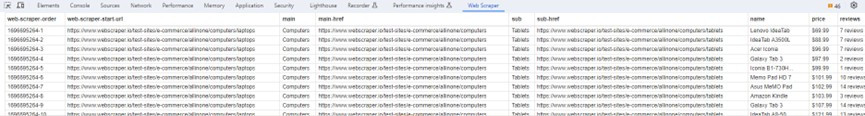
執行Sitemap e-commerce_menu>Scrape命令進行網路爬蟲,送出HTTP請求的間隔時間和載入網頁的延遲時間,按Start scraping爬取資料後按refresh鈕重新載入資料就能看到擷取的表格資料。
點選Sitemap title_tag → Export data → Download as .CSV
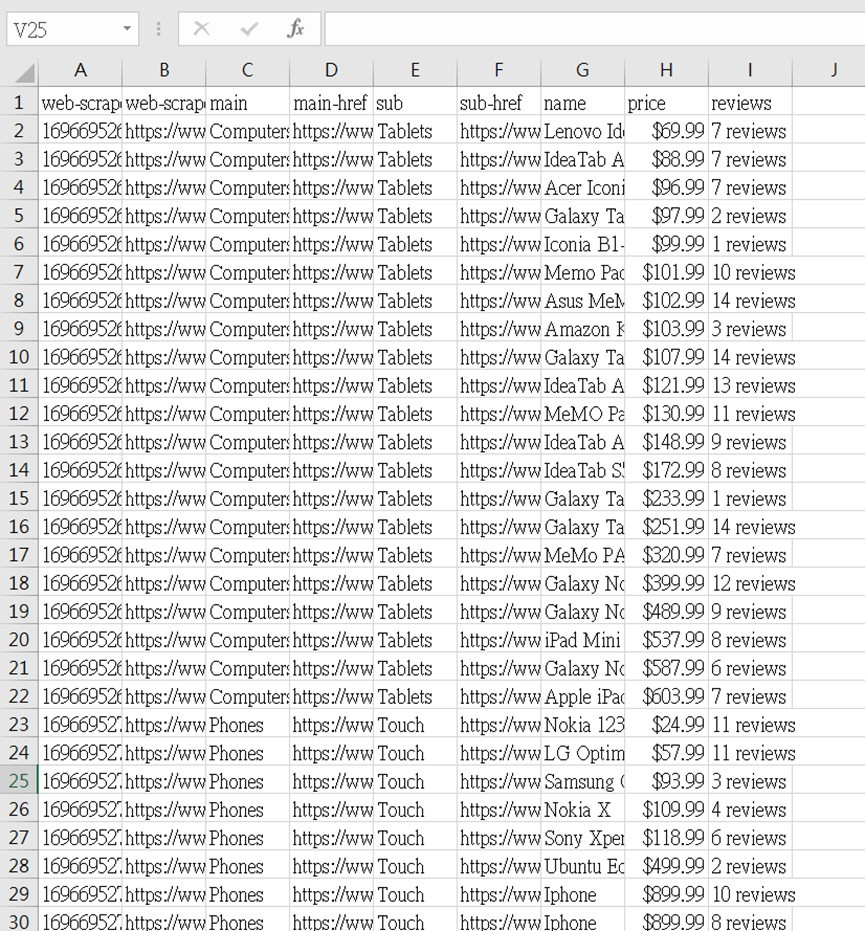
這是用Excel打開的顯示畫面。
今天的分享就先這邊,我們明天見~ ![]()
參考書籍資料:文科生也可以輕鬆學習網路爬蟲
資料爬取練習來源同書籍
